导读:本文重点介绍提升Wordpress网站速度的方法,主要包括:
- 更换主机
- 提升PHP版本
- 付费缓存插件推荐(WP Rocket)
- 付费图片压缩插件推荐(ShortPixel)
- 免费加速优化插件推荐
之前做外贸的同事和企业朋友最近问我网站打开非常慢,怎么能够优化提升下?
一个个解释太费时间,所以抽出时间给大家分析下如何解决这个最常见的速度问题。
我觉得这个是Wordpress网站的一个通病,就是内容多了后速度就会有些慢,如果不优化,国内访问会需要好几秒,甚至几十秒,几分钟的都有。
以下以我新建的博客为案例,给大家展示下如何通过插件来提升你的Wordpress外贸站点速度。
网站优化前后速度对比
用来测网站最常用的三个网站是:Google 官方网站,GTmetrix 和Pingdom。
- https://developers.google.com/speed/pagespeed/insights/
- https://tools.pingdom.com/
- https://gtmetrix.com/
给大家发布这篇文章之前,我给自己的博客做了一个优化前和优化后的对比。
01 谷歌PageSpeed Insights前后测试
Google PageSpeed Insights优化测试前的移动端得分46分。

Google PageSpeed Insights优化测试前的桌面端得分82分。

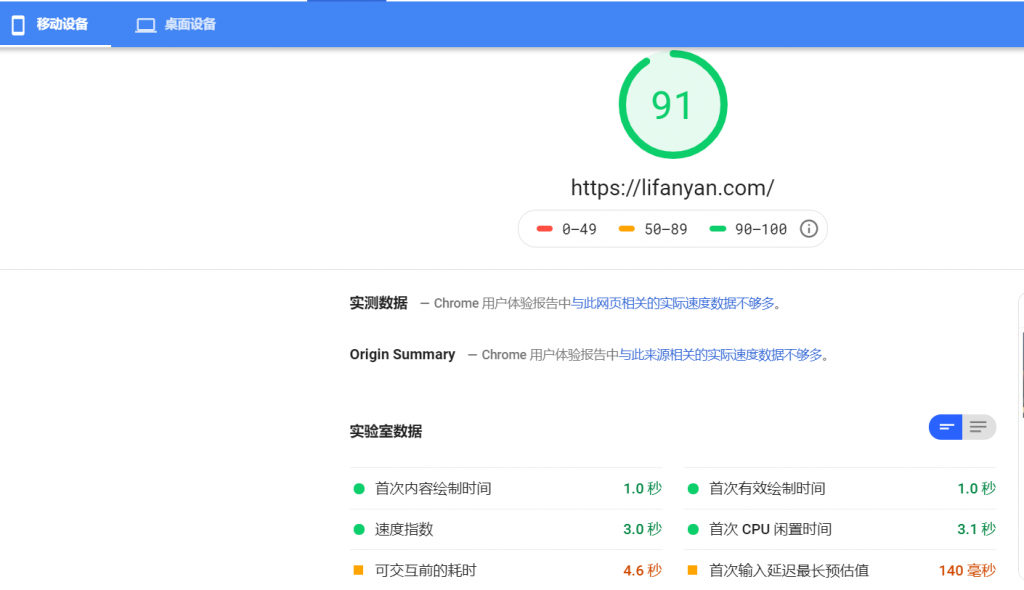
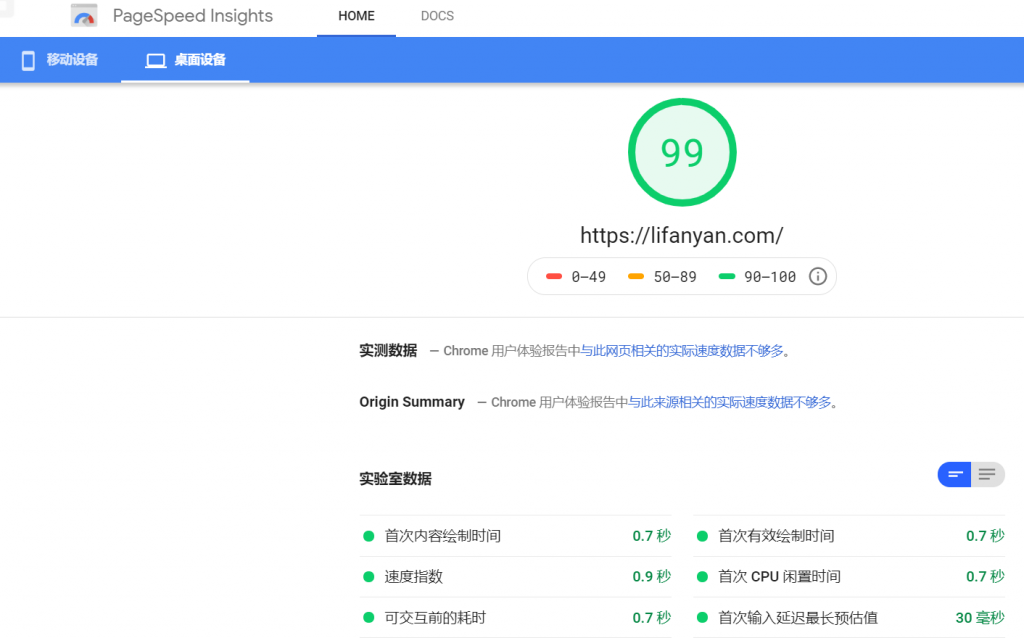
PageSpeed Insights优化后得分
优化后得分移动端91分,桌面端99分。


这个测量值每次可能都会有点波动,我就挑了一个最高值放上来了,哈哈。
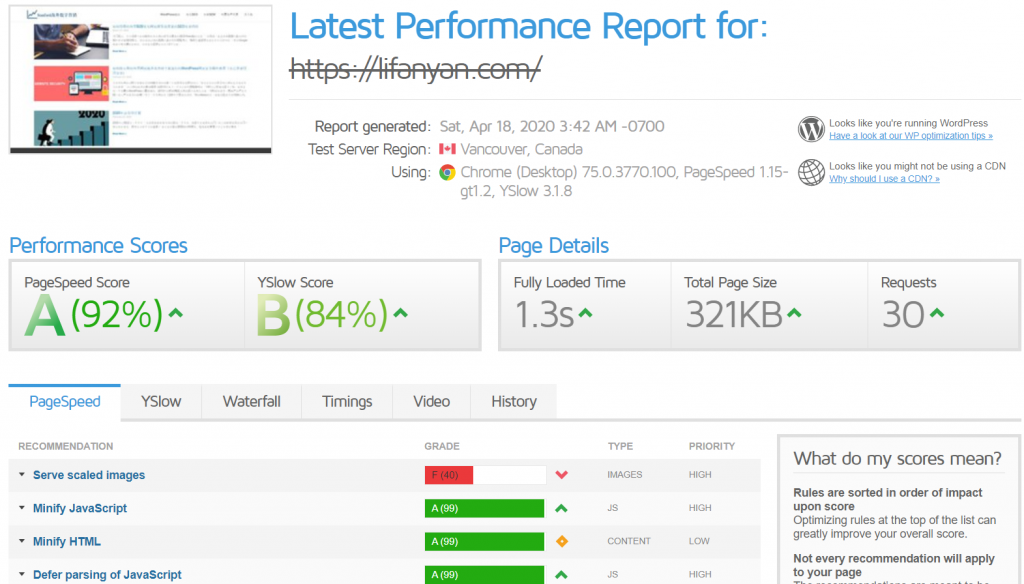
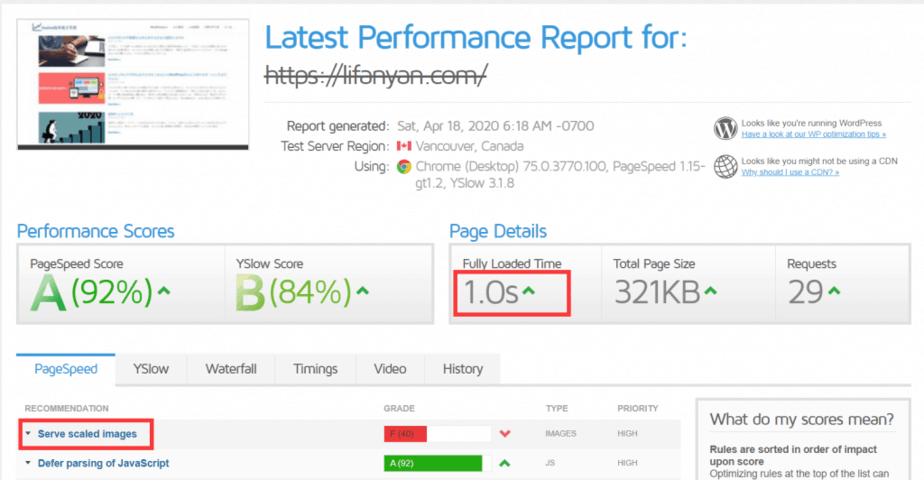
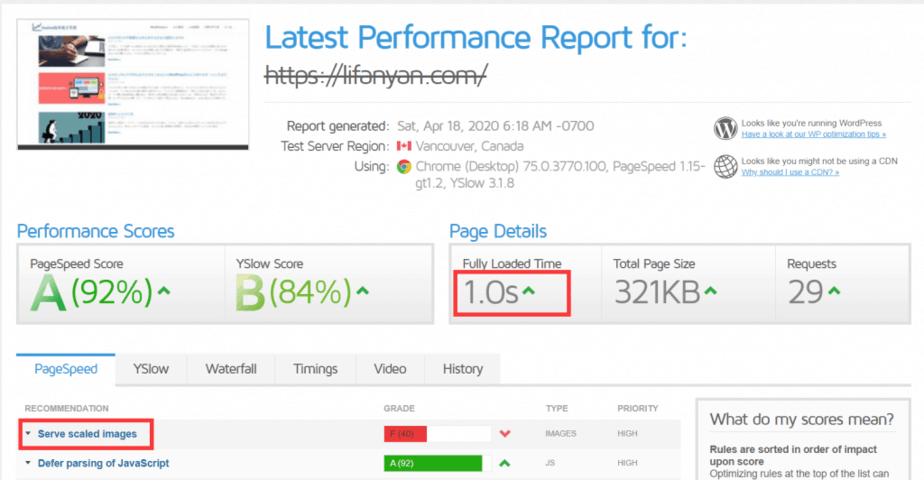
02GTmetrix前后测速
从1.8秒到1秒


这里我先留个问题:
虽然速度有提升,但前后优化,这个Serve scaled images都是F,如何解决?
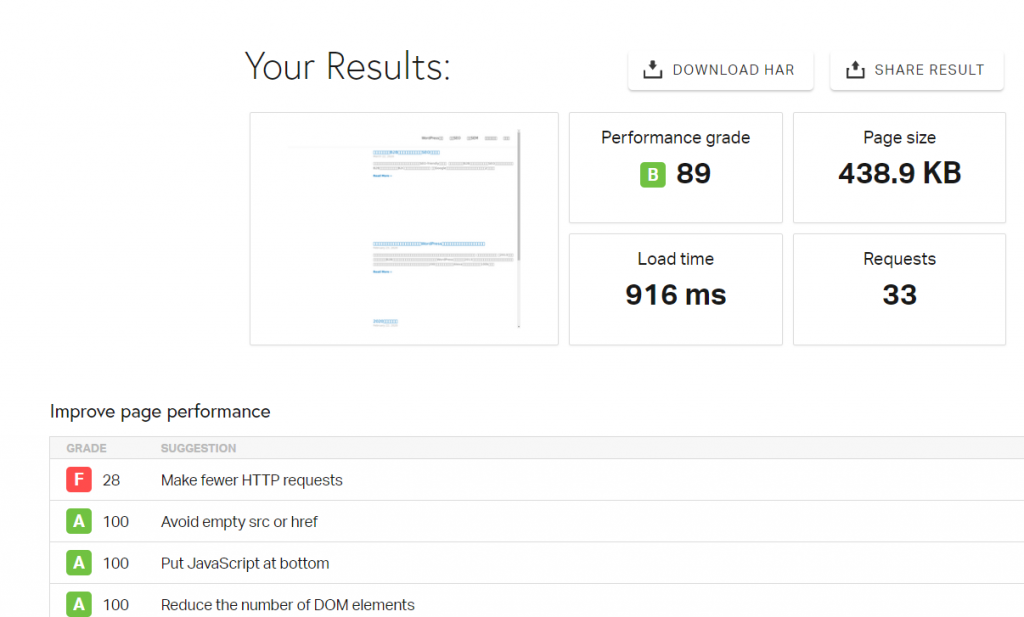
03 Pingdom测速
Pingdom测速前后其实看不出什么,就只会提示说Make fewer HTTP requests。
实际请求数只有30几个,已经算很少了,大部分网站的请求数可能在60到100之间。
所以就不展示前后Pingdom的对比图片了。

在此需要跟大家说的是,一定不要图便宜去使用免费的破解插件或者主题用在你的网站上。
后期一旦出现问题后果不堪设想。
可以看看我之前的网站被黑经历以及Wordpress安全插件推荐。
具体解决方案
1.更换快的服务器
想要速度快,首先需要一个好的hosting,这个是最重要的解决方法。
一个很差劲的hosting,再怎么优化也不会好到哪里。
比较推荐的主机有以下几个:
- siteground
- cloudways
- Kinsta
- WPX HOSTING
再贵点的就是WP Engine了,大部分公司都不用上这个了。
Siteground口碑不错。
现在外贸建站99%的公司和个人都推荐使用Siteground。
不仅仅是它的affiliate价格有利可图:每推荐一个新用户付费,根据你每个月推荐新用户的数量,每个人你能赚50美金到100美金不等。
付费注册用户越多,你的利润更高。

如果你博客和公众号有很高的流量,一个月能有20个人通过你的链接注册,一个月推荐的佣金就是2000美金(20×100)。
这也为什么好多个人博客侧边栏都挂着他们推荐的主机,Wordpress主题,插件等各种付费服务。
Siteground的确是有很好的性能。Youtube上各种建站教学都有服务器速度大测试,Siteground都基本能排到第前三。
更重要的是,对购买者来说,Siteground促销价格是很有吸引力的,Growbig套餐如果购买三年只需要USD 5.95/mo.。
但三年以后价格变为USD19.95/mo.,几乎变成了原价的4倍,这个就没什么大的优势了。
但这基本是所有服务器公司的套路了:低价把你套住,然后让你习惯了,让你的选择成本增加。
如果你买的服务器经常打不开,经常出问题,建议更换一个好的服务器,这个是最重要的。
2. 优化图片和缓存
在服务器不变的情况下提升访问速度,主要就是优化图片和各种缓存。
升级主机PHP版本
如果你的wordpress的PHP版本还是5.6,那非常有必要在这之前都更新完成。
把你的hosting主机php升级到PHP7.2 或者7.3
关于PHP版本升级的重要性可以参考kinsta的这个测评https://kinsta.com/blog/php-benchmarks/
PHP的新版本会带来性能上的极大提升,从5.6到7.2速度提升了2倍,从7.2到7.3速度也有15%以上的提升。
高版本的PHP也更加安全、智能,对资源耗费也更少。很多主机服务商可能考虑到兼容性问题,一般不会自动升级,需要自己到服务器后台完成。
1缓存插件WP Rocket
WP Rocket在各种测评中提速效果最明显的插件。
单个网站收费是49美金,3个网站99美金,无数网站费用是245美金。
如果你真的想让你的网站获得更多询盘,更多订单,投入49美金是非常值得的。我购买了他们最贵的无限个网站套餐,现在我给我的客户网站上都安装了小火箭。如果你也想装,给我我点个赞,打个赏,多少随意。
像老罗抖音直播所说的,带货纯属交个朋友,我给你福利。切记不要去使用网上挂出来的破解版本,风险太大。
WP Rocket本质上是一个Cache Plugin.
免费的缓存插件知名度最大的有:
- WP Fastest Cache
- W3 Total Cache
- WP Super Cache
- LiteSpeed Cache
其他的还有各种功能更加单一的缓存插件,下载量也有几十万。
那么,为什么选择WP Rocket?
WP Rocket相当于是集多个插件于一身。
它还专门针对GTmetrix里出现的最常见的问题作出优化。
它可以对数据库database进行优化,WP fastest cache和W3 total cache都没这个功能,如果要优化,你还得再下载WP Optimize插件。
它能对视频和图片进行懒加载,一般插件也做不到。
它集成了Cloudflare等其他CDN设置,不需要额外的CDN插件。
它自托管Google字体,能加快JS代码速度。
WP Rocket 集成的功能包括:
- Database cleanup (或免费的 WP-Optimize)
- Heartbeat control (或免费的 Heartbeat Control)
- Lazy load images/videos (或免费的 WP YouTube Lyte)
- Host Google Analytics locally (或免费的 CAOS For Analytics)
- Host Google Fonts locally (或CAOS For Fonts, or SHGF)
- Integration with Cloudflare + other CDNs (built-in to WP Rocket, or use CDN Enabler)
利用市场上免费的插件,你至少需要安装7,8个才能达到WP Rocket所拥有的功能,这无疑会加重wordpress的负担。而且最终的优化速度可能还不好。
插件之间还可能存在很多冲突。我就看到朋友后台同时装着很多功能重复的插件,比如WP Fastest Cache和W3 Total Cache。
更重要的是,WP Rocket设置简单,安装好了就能起作用。
花小钱办大事,这是WP Rocket受欢迎的主要原因。
每年的Black Friday促销时,会有25%的折扣,如果不急可以到那时候再购买。
WP Rocket速度优化设置
WP Rocket有很多设置选项,12个大项里,勾选配置的地方有几十处。
我们从上而下依次介绍Rocket的Cahe,file Optimization, Media, Preload, Advanced rules, database, CDN, Heartbeat, Add-ons, Image Optimization, tools.

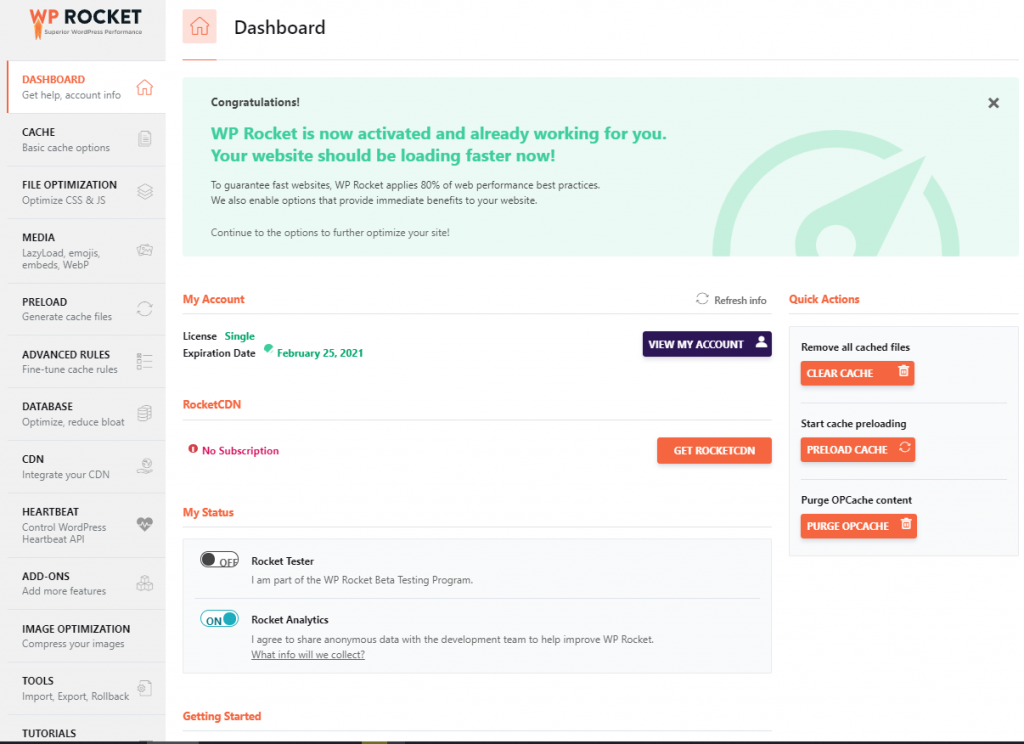
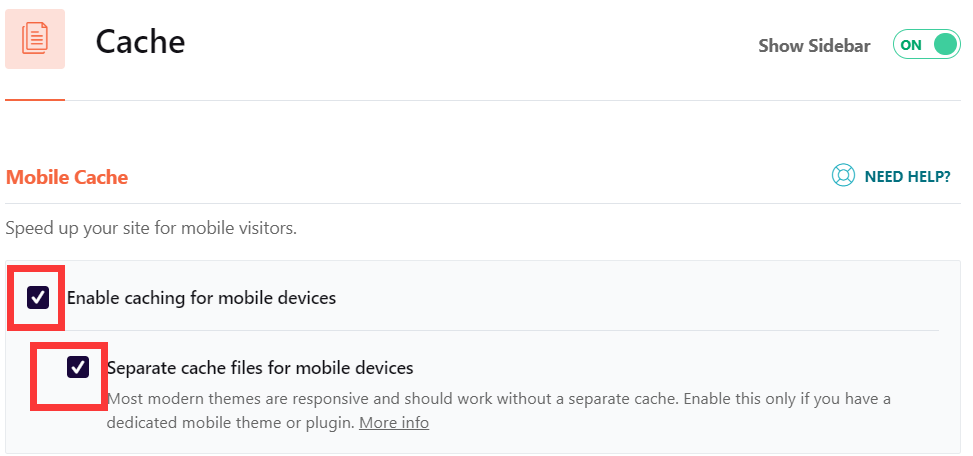
WP Rocket Cache(缓存设置)
为移动设备启用移动缓存和单独的缓存
勾选Enable Caching for mobile devices
勾选下一级的Separate Cache files for mobile devices

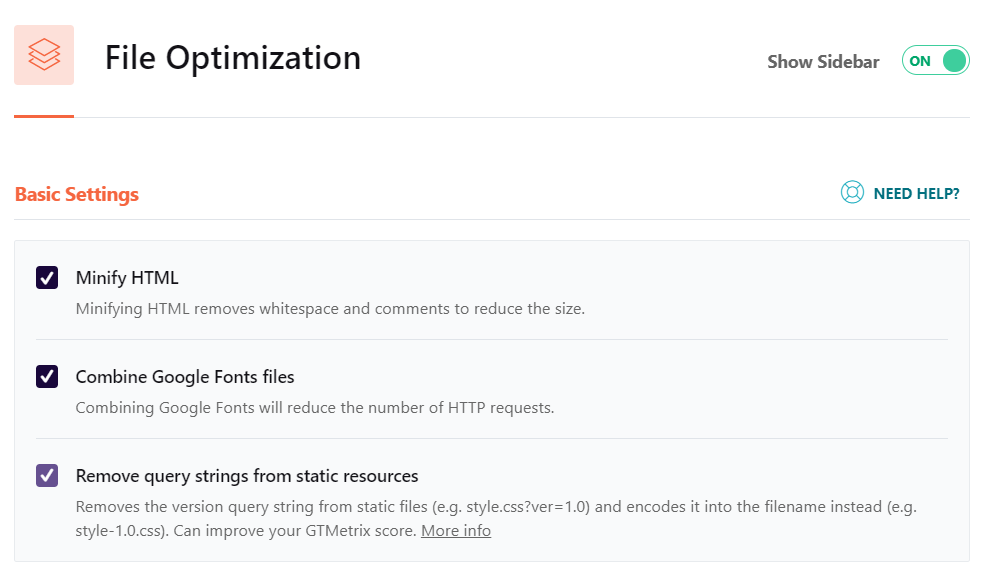
WP Rocket File Optimization
File Optimization(文件优化设置)
勾选所有基础设置:
- Minify HTML(压缩HTML)
- Combine Google Fonts Files(合并Google字体文件)
- Remove query Strings from static resources(从静态资源中删除查询字符串)

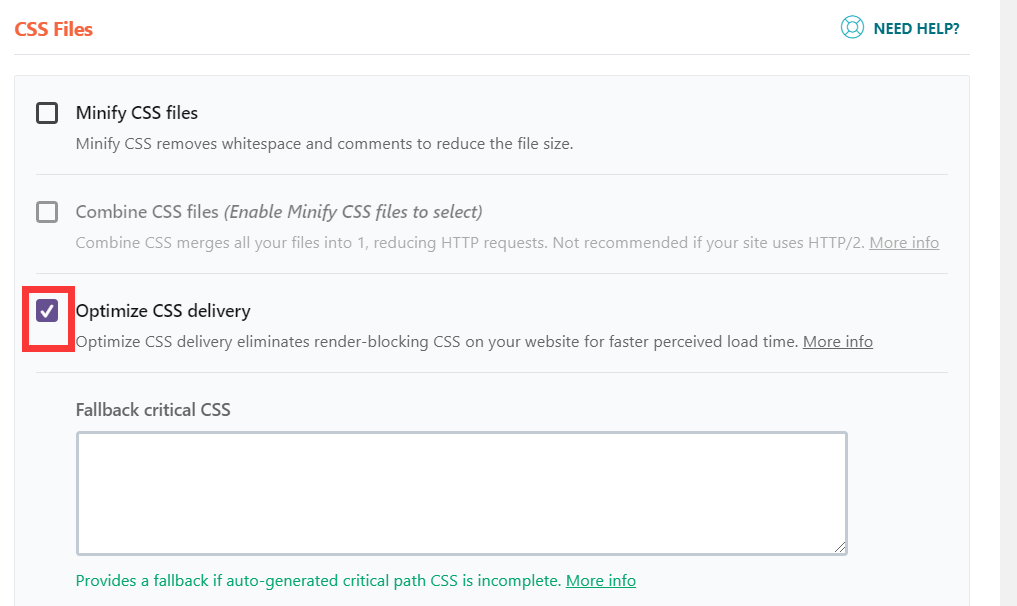
WP Rocket CSS File
CSS File(CSS文件设置)
- 勾选Optimize CSS Delivery

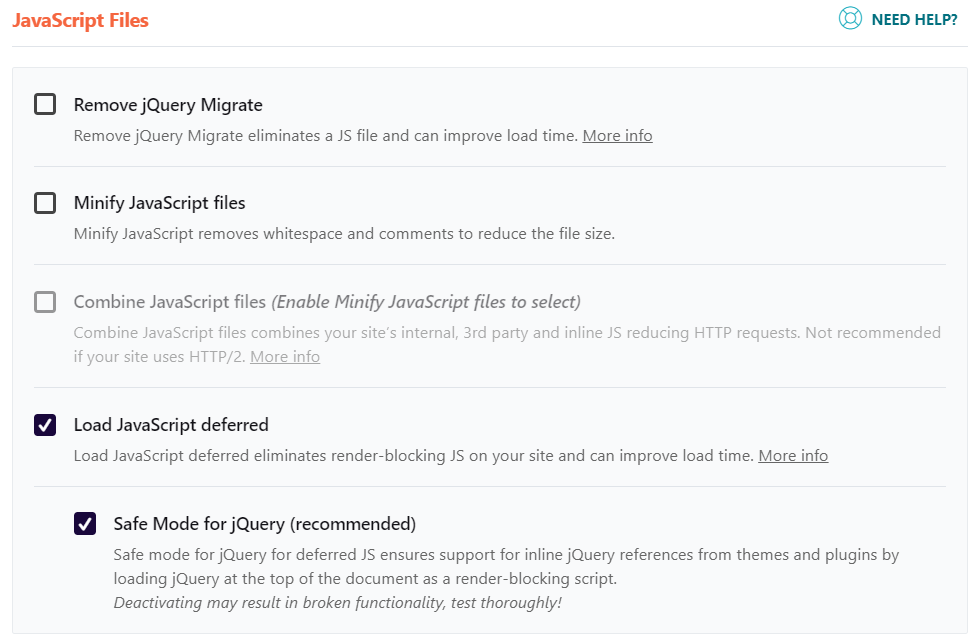
WP Rocket JavaScript Files
JavaScript Files(JS文件设置)
- 勾选Load JavaScript Deferred
- 勾选Safe Mode for jQuery

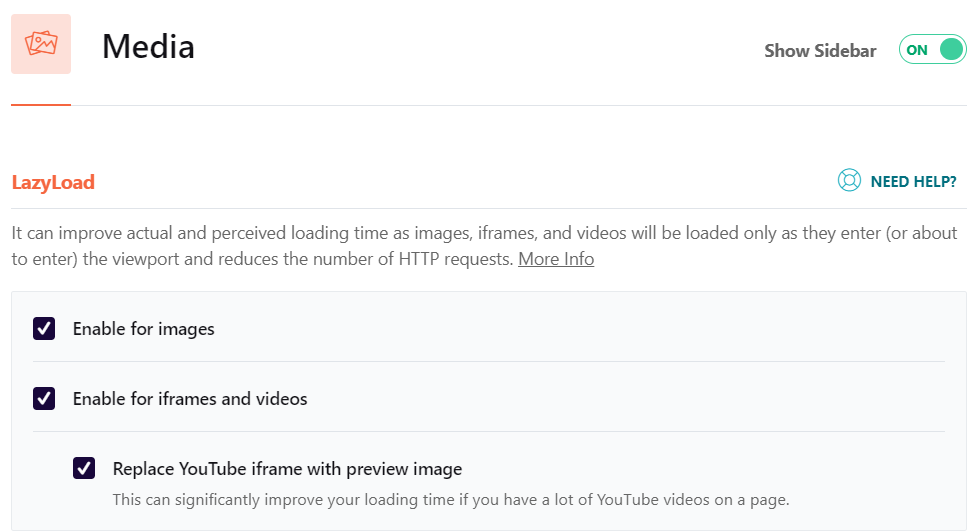
WP Rocket Media(媒体设置)
勾选所有Lazy load选项
- 启用图片懒加载(enable for images)
- 为视频和iframe启用懒加载(enable for iframes and videos)
- 用预览图像替换Youtube iframe(Replace Youtube for iframe with preview image)

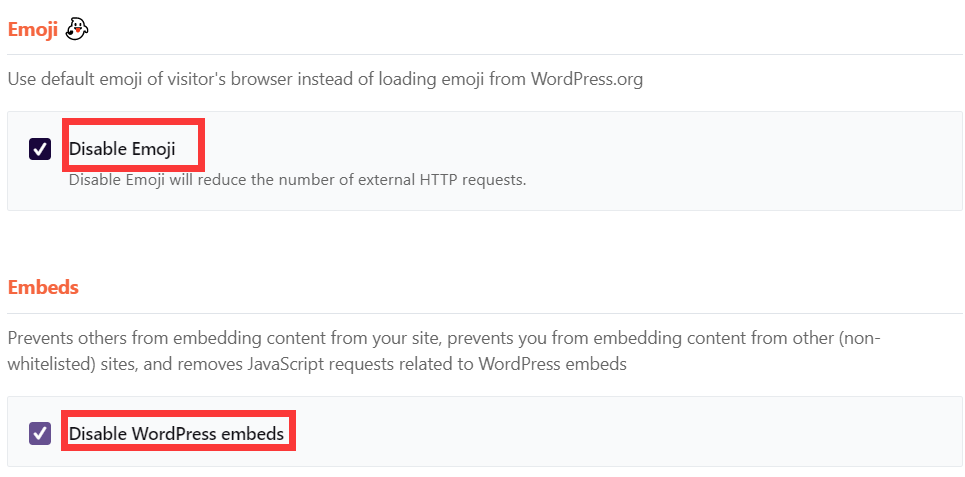
同时,禁用表情符号和WordPress嵌入的选项。

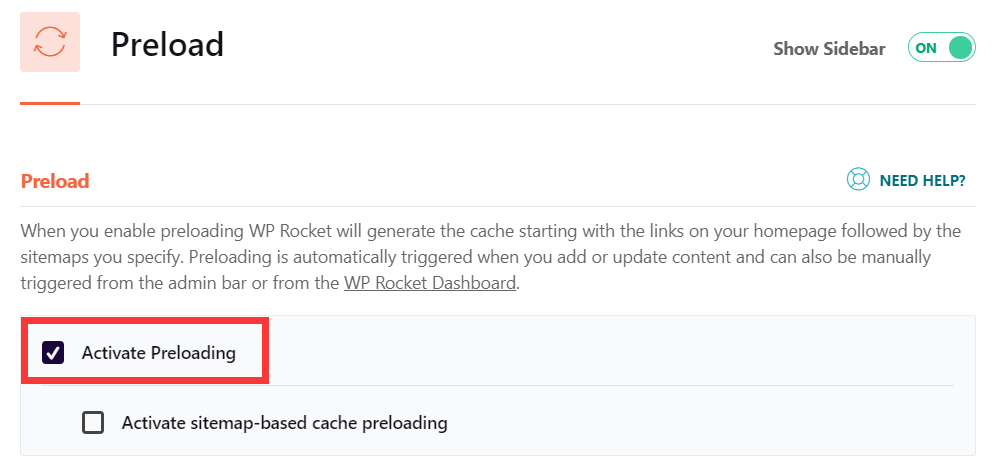
WP Rocket Preload(预加载设置)
只需要勾选Activate Preloading

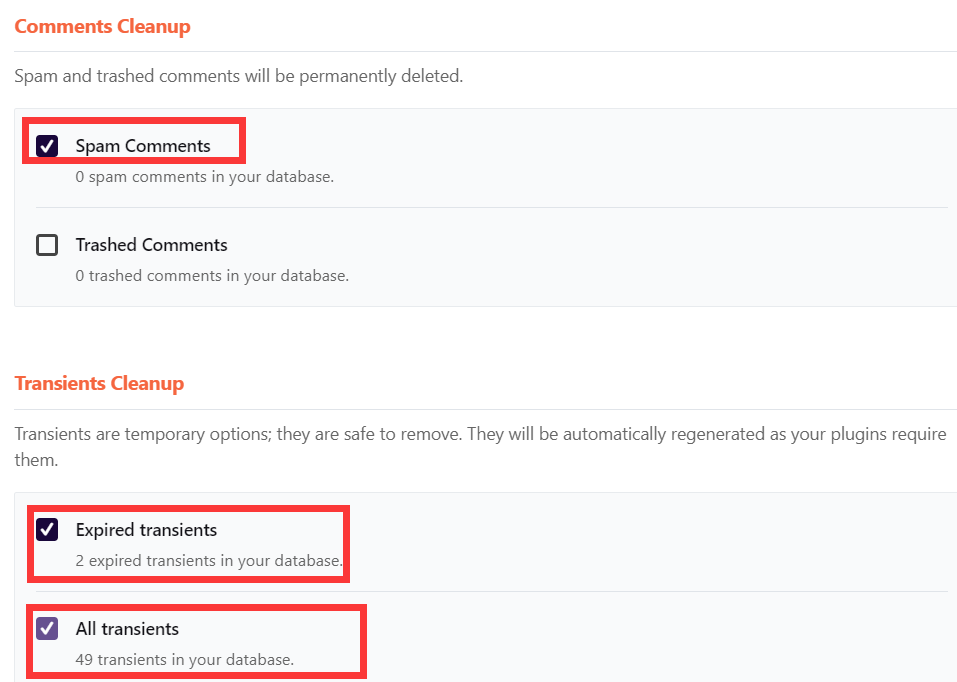
WP Rocket Database(数据库设置)
勾选“垃圾邮件评论清除”和“所有瞬态清除”选项。
这些选项都是比较保守的设置,其实还有删除之前post修改的记录,上千次修改。如果不需要了也可以cleanup掉(Post Cleanup里的revisions)

CDN涉及到cloudflare和Key CDN2个插件,都有付费版本。
CDN对提速有很明显的效果,有很多内容,后续再详细讲。
WP Rocket即使不配置CDN,也能有一个不错的速度了。
网站图片优化策略
WP Rocket插件默认是建议安装IMAGIFY插件。
但WP Rocket也不是万能的,在图片优化上面,还有更强大,更容易操作,更多选择的工具。
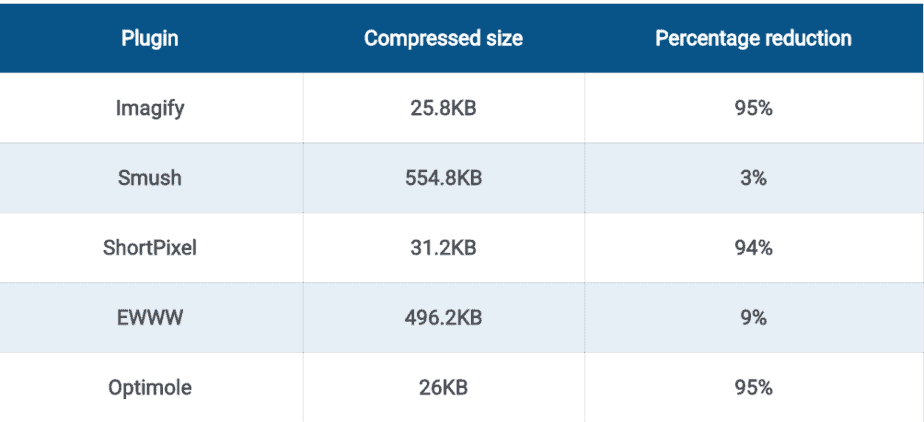
authority hacker 也以实际的数据对比,分析了市场上Imagify,WP Smush,Shortpixel,Ewww和Optimole5款主流图片优化插件的优劣。

压缩比例是一个重要的参考层面,其次还要考虑易用性。
这个作者最后选择了ShortPixel, 尽管优化的尺寸不是最高的。Imagify 和Optimole都比他还要高点。
原文在这https://www.authorityhacker.com/best-wordpress-image-optimizer/
为什么选择ShortPixel
其实我也是ShortPixel的忠实用户,之前也用过免费的Smush和EWWW.
Smush安装量有100万用户以上,是很受欢迎的。
免费的Smush可以无限制压缩图片数量,但压缩质量没有shortpixel好,而且一直引导你升级为他们的付费会员。
shortpixel每月免费压缩100张图片,超过了会要求付费。
付费有2种模式,按月收费,也可以按数量收费。
shortpixel付费套餐也非常划算,有2种最合适我们的:
- 一个是按数量收费,9.9美金压缩1万张图片,没有时间限制
- 一个是按月收费,4.99美金 5000张/月
现在由于疫情影响,相同价格可以压缩2倍的图片了,也就是9.9美金可以压缩2万张图片,4.99美金/月可压缩1万张图片。
如果数量多,每月更新文章多,按月会比较划算。
我买的就是按数量来压缩的。
ShortPixel优势
ShortPixel被称为图片优化神器,可以达到90% 以上的超高压缩率,肉眼分辨不出来的好品质!
我上传的图片,优化后,基本能压缩60%到80%的空间。
而且,它还支持下一代图片格式webp。
根据谷歌官方的说明,与PNG相比:
WebP无损图像的大小要小26%。
在同等的SSIM质量索引下,WebP有损图像比可比JPEG图像小25-34%。
参考来源:https://developers.google.com/speed/webp
Smush不支持WebP 格式,压缩比例无法控制。
ShortPixel还可以把图片存储到他们的服务器上,为你的图片cdn加速。
更为重要的是,它的自动化和智能化。
ShortPixel是一家重视AI技术的公司,你从他们的Logo就可以看出来。

你需要的就是上传图片,ShortPixel在后台自动就压缩图片,自动优化好了。
就像上面作者总结的:
ShortPixel is our tool of choice, simply because it’s pretty much automated – we just let it do its thing.
ShortPixel优化设置
ShortPixel的优化是很简单的三步:
- 选择对应的版本
- 选择图片压缩的方式
- 保存下设置即可
选择ShortPixel版本
需要说明的一点是,ShortPixel有2个版本:
- ShortPixel Image Optimizer (SIO)
- ShortPixel Adaptive Images (SAI)
SIO用的人更多,主要是图片压缩功能。
SAI的主打功能是自适应图片的优化,还有图片的CDN加速功能。
具体要看你喜欢哪个版本。
你可以2个版本都安装,但官方不推荐2个一起使用。他们的建议是,如果你做的是local business,建议用ShortPixel Image Optimizer,如果你的访客是来自世界各地,他们推荐使用ShortPixel Adaptive Images。
按照这个推荐,我们外贸用户其实更应该用后者。(而我一开始用的是前者)
选择ShortPixel压缩类型
- Lossy – higher compression, lower image quality
- Glossy – almost identical to the original image
- Lossless – lower compression, higher image quality
我们使用最多的是Lossy(有损压缩),基本能压缩60%到80%的图片空间。
回到上面GTmetrix检测出的那个问题来

什么是Serve Scaled Image?
中文没有对应的翻译,也没人讨论这个话题。
可以这么理解:就是给你的页面提供适当大小的图像。
你的网页宽度是多少,就尽量提供这个宽度的图片给用户。
这样访问速度就会快很多。
比如,你的博客页面的宽度是750像素,但你上传的图片是3000像素宽,这个在页面上展示出来,不就是资源的浪费吗?
ShortPixel Adaptive Images 就能解决这个问题的。
能根据用户的设备,提供给设备对应大小尺寸的图片。
据我所知,好像就ShortPixel Adaptive Images这个插件有这个功能?如果大家有知道其他的,可以推荐反馈。
如何手动解决Serve Scaled Image问题?
通过GTmetrix找到页面上尺寸偏大的图片,去后台修改图片尺寸,再测就会没问题。
但我也发现一个问题,如果按照GTmetrix的每个要点去修改好,PageSpeed Score可以达到99分,但实际的加速速度会慢了很多,而且谷歌官方测试的分值也会下降不少。
所以测速工具只是作为一个参考,不能为了让每个指标达到高分值而去装太多的插件,反而影响了网站的速度。
如果后续加上cloudfare等CDN加速,网站速度会更上一层楼。
下次有机会再更新下。
总结
这篇文章主干其实就2个付费插件:
- WP Rocket
- ShortPixel
如果你目前没有付费计划,推荐免费插件:
- LiteSpeed Cache (缓存))
- WP Optimize(数据库优化)
- WP Smush (图片优化)
- Cloudflare Free(CDN)
还有,如果都尝试过了还没作用,可以考虑更换下你的服务器。



